Was sind Micro Frontends und warum sprechen gerade (wieder) alle darüber?

Die wichtigsten Erkenntnisse dieses Beitrags
Bessere Zusammenarbeit
Micro Frontends ermöglichen die Aufteilung einer Web-Anwendung in kleinere, unabhängige Bestandteile, die von verschiedenen Teams entwickelt, implementiert und gewartet werden können. Dabei kann jedes Team sein Modul in einem eigenen Repository auf Plattformen wie GitHub verwalten, was die Zusammenarbeit erleichtert und die Codebasis übersichtlich hält. Dies fördert eine effizientere Zusammenarbeit und erleichtert die Handhabung komplexer Projekte.
Optimale Wartung und Flexibilität
Dank der modularen Struktur von Micro Frontends können einzelne Elemente unabhängig voneinander angepasst werden, was für eine hohe Flexibilität und Anpassungsfähigkeit an sich ändernde Anforderungen sorgt. So beeinträchtigen Fehler in einem Modul nicht gleich das gesamte System.
Skalierbarkeit und Wachstum
Neue Funktionen oder Module können bei Bedarf nahtlos hinzugefügt werden, ohne das komplette System umzukrempeln. Dabei kann jedes neue Modul sein eigenes Styling mitbringen, was eine individuelle Anpassung an spezifische Designanforderungen ermöglicht, während es weiterhin nahtlos in die bestehende Anwendung integriert wird. Dies ermöglicht ein organisches Wachstum bei steigenden Nutzerzahlen und erhöhtem Traffic.
Verbesserte User Experience
Durch den selektiven Abruf von Modulen können Micro Frontends etwa die Ladezeit einer Web-App verkürzen und die Performance insgesamt optimieren. Dies führt zu einer besseren User Experience und erhöht die Zufriedenheit der Benutzer:innen. Dieser Vorteil zeigt sich insbesondere in Single Page Applications (SPAs) zeigt sich der Vorteil von Micro Frontends, da einzelne Module unabhängig voneinander geladen und aktualisiert werden können, ohne dass die gesamte Seite neu geladen werden muss. Ein beliebtes Framework, das diese Architektur ermöglicht, ist single-spa, welches es erlaubt, verschiedene Micro Frontends in einer einzigen SPA zu orchestrieren und zu integrieren.
Wenn Sie sich mit dem Aufbau oder der Modernisierung Ihrer Web-Anwendung beschäftigen, ist es gut möglich, dass Ihnen der Begriff Micro Frontends schon einmal begegnet ist. Unter Softwareentwickler:innen ist die gar nicht mehr so neuartige Web-Architektur dank ihrer Vorteile durchaus beliebt und wird immer häufiger angewendet.
Um die Frage zu beantworten, ob Micro Frontends der neue Standard für die Entwicklung von Web-Frontends werden, Valudio die Vorteile und Nachteile für Sie zusammengefasst.
Warum Micro Frontends?
Wenn unterschiedliche Teams an der Codebase einer wachsenden Web-Anwendung arbeiten, stößt man zunehmend auf Herausforderungen: Ab einer gewissen Größe wird die Software zu komplex, der Überblick geht verloren, und Änderungen müssen langfristig geplant werden. Während der Umsetzung solcher Änderungen kommt es oft zu Unterbrechungen in anderen Arbeitsabläufen, was die Fehleranfälligkeit erhöht und die Entwicklung verlangsamt.
In solchen Szenarien setzen Entwicklerteams vermehrt auf die sogenannte Micro Frontend-Architektur.
Was ist ein Micro Frontend?
Micro Frontends sind Benutzeroberflächen, die aus einzelnen, isolierten Modulen bestehen. Diese Module können unabhängig voneinander entwickelt, implementiert und gewartet werden. Ähnlich wie bei der Microservice-Architektur im Backend wird die Anwendung in kleinere, klar abgegrenzte Teile zerlegt. Diese Micro Frontends Architecture ermöglicht es, dass jedes Modul von einem eigenständigen Team entwickelt wird, das volle Verantwortung für seinen Bereich trägt – von der Datenbank bis zur Benutzeroberfläche.
Dieser Ansatz vermeidet die typischen Probleme monolithischer Systeme, die bei zunehmendem Umfang schwerer zu warten und weiterzuentwickeln sind. Ein Orchestrator sorgt dafür, dass die verschiedenen Micro Frontends nahtlos zusammenarbeiten und dem Nutzer eine einheitliche Erfahrung bieten. So können Änderungen flexibler und schneller umgesetzt werden, ohne dass umfassende Koordination erforderlich ist.
Während ein Monolith sinnvoll sein kann, wenn das Projekt überschaubar ist, ermöglichen Micro Frontends eine bessere Skalierbarkeit. Bei steigenden Nutzerzahlen lässt sich die Software leichter anpassen und weiterentwickeln, was besonders in dynamischen und schnell wachsenden Umgebungen von Vorteil ist.
Micro-Frontends für Ihr Webprojekt?
Gehen wir es gemeinsam an.
Micro Frontend vs. Microservices
Microservices ist ein Ansatz, der im Backend einer Web-Anwendung genutzt wird. Im Jahr 2016 richtete man einen ähnlichen Ansatz erstmals für das Frontend ein, um die Vorteile der getrennten Systeme auch dort nutzen zu können. Heute ist die ursprünglich für das Backend entwickelte Architektur aus den Frontends komplexer Anwendungen nicht mehr wegzudenken. Diese sogenannten Frontend Microservices ermöglichen es, komplexe Benutzeroberflächen in kleinere, unabhängige Module aufzuteilen, die separat entwickelt und gewartet werden können.
Micro-Services sind momentan vor allem im Backend ein Thema. Wenn wir den Ansatz in das Frontend portieren, wird daraus Micro-Frontends.
it-economics, Nov. 2017
Jedes Modul beim Micro-Frontend-Development wird von einem funktionsübergreifenden Team ganzheitlich betreut, von der Datenbank bis zur Benutzeroberfläche.
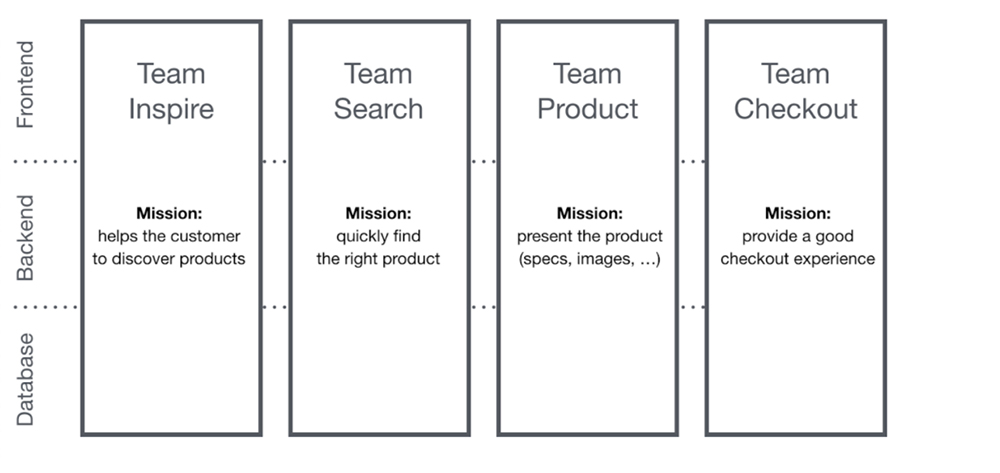
Für einen Online-Shop bietet sich beispielsweise an, eigenständige Teams für die Module wie Inspire, Product, Search und Check-out zu bilden.
Die Idee ist jedoch nicht neu. Sie hat viel mit dem Konzept der „Self-contained Systems“ gemein. In der Vergangenheit wurden solche Ansätze unter dem Namen Frontend-Integration für vertikalisierte Systeme geführt. Als etwas weniger sperriger Begriff hat sich hierfür schließlich Micro Frontends etabliert.
Zu den wichtigsten Technologien, die Micro Frontends ermöglichen, gehört die Module Federation, die die Integration dieser unabhängigen Module sowohl bei der Micro-Frontend-Entwicklung als auch während der Ausführung erleichtert. Durch die Module Federation lassen sich Webkomponenten auf Abruf laden, was die anfängliche Ladezeit der Seite verkürzt und die User Experience insgesamt verbessert. Eine solche Laufzeitintegration ist primär für umfangreiche Anwendungen mit komplexen Funktionssätzen von Vorteil, da sie das selektive Laden von Modulen nur bei Bedarf ermöglicht und so unnötigen Mehraufwand reduziert. Allerdings kann es sich als schwieriges Unterfangen erweisen, eine nahtlose End-to-End-Integration zu realisieren und ein reibungsloses Benutzererlebnis über verschiedene Module hinweg zu gewährleisten.

Micro Frontends: Das sind die Vorteile
- Einfache Anpassung: Im Gegensatz zu einem Monolithen können die einzelnen Micro Frontends unabhängig voneinander verändert werden. Die Kommunikation und der Datenaustausch zwischen diesen Modulen erfolgt häufig über standardisierte Formate wie JSON, was die Interoperabilität und Integration der Module vereinfacht.
- Robustheit: Tritt ein Fehler innerhalb eines Moduls auf, ist es sehr wahrscheinlich, dass andere Module nicht betroffen sind. Da sie unabhängig voneinander funktionieren, besteht die Möglichkeit, das fehlerhafte Modul zu reparieren oder eine kurzfristige Alternative anzubieten.
- Einfachheit: Die Komplexität eines kleinen Moduls ist deutlich geringer als die eines Monolithen, der den gesamten Funktionsumfang einer Anwendung umfasst. Entwickler:innen können so die einzelnen Module besser überblicken, als es bei einem großen zusammenhängenden Konstrukt möglich ist.
- Flexibilität: In einer Micro-Frontend-Architektur lässt sich das jeweils beste Werkzeug für eine Aufgabe auswählen. Da die Module unabhängig voneinander arbeiten, lassen sie sich parallel in JavaScript, CSS, Go, Node etc. umsetzen. Die Verwaltung von Abhängigkeiten zwischen diesen Modulen wird oft durch Tools wie npm erleichtert, das es ermöglicht, benötigte Bibliotheken und Pakete effizient zu installieren und zu verwalten.
Die Nachteile einer Micro-Frontend-Architektur sind der Grund, weshalb sie sich nicht für jedes Projekt eignen: Durch den größeren Betriebsaufwand und die erhöhte Komplexität (Infrastruktur, Kommunikation etc.) lohnt sich der Ansatz für kleinere Projekte nicht.
Einsatz von Web Components in Micro Frontends
Ein wesentlicher Bestandteil der Micro Frontend-Architektur sind Web Components, bei denen es sich um Code-Blöcke handelt, die nahtlos in verschiedene JavaScript-Frameworks wie Vue oder React integriert werden können. Diese Kompatibilität erlaubt es, die Vorteile von Web Components mit den spezifischen Stärken der jeweiligen Micro Frontends Frameworks zu kombinieren, was die Entwicklung von benutzerfreundlichen und leistungsfähigen User Interfaces erleichtert.
Gut zu wissen: Web Components können zusammen mit iFrames verwendet werden, um eine noch stärkere Isolierung zwischen den verschiedenen Modulen zu gewährleisten. iFrames ermöglichen es, Inhalte in vollständig getrennten Kontexten zu laden, was die Unabhängigkeit und Sicherheit der Module weiter erhöht. Diese Methode ist besonders nützlich, wenn Module unterschiedliche Technologien nutzen oder bei der Integration mit älteren Systemen.
Web Components ermöglichen es Entwickler:innen, wiederverwendbare Custom Elements zu erstellen, die als unabhängige HTML-Tags in verschiedenen Projekten eingesetzt werden können. Diese Methode unterstützt die Isolation und erneute Verwendung von Code, was der Skalierbarkeit in Micro Frontends zugutekommt.
Welche Frontend-Frameworks sind besonders beliebt?
Angular Micro Frontends
Angular ist ein Frontend-Webapplikations-Framework, also eine Software für die Entwicklung von Web-Anwendungen, bei der Web Components zum Einsatz kommen. Die Micro-Frontend-Architektur ist besonders kompatibel mit Angular und wird deshalb von vielen Entwickler:innen für die Implementierung in die Micro Frontends bevorzugt.
Auch Angular arbeitet mit Bausteinen, also den oben erwähnten Modulen: Ein jedes Modul umfasst eine Funktion, ein Set Komponenten oder eine Seite. Micro Frontends lassen sich deshalb hervorragend als Angular Micro Frontends entwickeln.
Micro Frontends React
Ein weiteres beliebtes Micro Frontends Framework ist React. Im Grunde funktioniert React nach demselben Prinzip, nämlich komponentenbasiert: Es können eigenständige Komponenten (Module) erstellt und dann zu komplexen User Interfaces zusammengesetzt werden.
Mehr zur Funktionsweise von React haben wir hier für Sie zusammengefasst.
Sie möchten mehr über Micro Frontends erfahren?
Hier sind unsere Buchtipps für Sie:
Reibungslose Entwicklungsprozesse
leicht gemacht. Sprechen Sie uns an.