What are Micro-Frontends, and why is everyone talking about them (again)?

Key insights from this article
Better collaboration
Micro frontends allow a web application to be split into smaller, independent components that can be developed, implemented and maintained by different teams. This promotes more efficient collaboration and facilitates the handling of complex projects.
Optimum maintenance and flexibility
Thanks to the modular structure of Micro Frontends, individual elements can be customized independently of each other, which ensures a high degree of flexibility and adaptability to changing requirements. This means that errors in one module do not immediately affect the entire system.
Scalability and growth
New functions or modules can be added seamlessly without overhauling the entire system. This enables organic growth with increasing user numbers and traffic.
Improved user experience
Micro frontends can shorten a page's loading time and optimize overall performance by selectively calling up modules. This leads to a better user experience and increased user satisfaction.
If you are involved in building or modernizing your web application, it's entirely possible that you've already come across the term Micro-Frontends. Thanks to its advantages, this not-so-new web development architecture is quite popular among software developers.
To answer whether Micro-Frontends will become the new standard for developing web frontends, Valudio have summarized the advantages and disadvantages for you.
What are Micro-Frontends?
Micro-frontends represent a paradigm shift in web development, offering a dynamic approach to building modern frontend applications. At their core, micro-frontends break down large, monolithic frontend architectures into smaller, more manageable pieces. These pieces, often called “web components” or “custom elements,” are self-contained modules that can be developed, tested, and deployed independently using different technologies. This modularization fosters agility in web development, as different teams can work on individual modules concurrently, speeding up the development lifecycle. However, it's essential to consider the downsides of this approach, such as potential challenges with end-to-end integration and maintaining consistency in frontend code.
In the world of micro-frontends, web development teams can create, maintain, and scale their modules autonomously, enhancing the scalability of e-commerce platforms and other complex applications. This decentralization of responsibilities empowers development teams to choose the most suitable tech stack for their specific module, whether it's JavaScript, TypeScript, React, Angular, or any other technology. While micro-frontends offer significant advantages in terms of modularity and scalability, it's essential to carefully plan and manage their integration to provide a cohesive experience for the end user. Balancing the benefits and challenges of micro-frontends is crucial when considering their adoption in web development projects.
Why Micro-Frontends?
The joint work of single teams on the code base of a web application is becoming less and less practicable — above a certain size, software becomes too complex and is, therefore, challenging to overview. Changes need long-term planning, and implementation workflows frequently need to be paused. In a scenario like this, where the entire system must be able to accept a change, errors occur more quickly during implementation, other updates and various use cases.
Development teams like to use the so-called Microservice architecture:
Micro-frontends are user interfaces that are made up of individual, isolated components. They can be developed, implemented, maintained and changed independently of each other, enhancing client-side frontend development. The unique feature here is that both the backend and frontend are modular.
Microservices follow a similar approach to Micro-Frontends:
The idea behind Microservices is to break down a large task into various subtasks and process them individually. In this modularization, the domains are divided into individual, independent systems that are connected by interfaces. A non-modularized system is a monolith.
Curious about micro-frontends for
your web project?
Micro-Frontend vs. Microservices
Microservices are an approach used in a web application's backend. In 2016, for the first time, a similar approach was set up for the frontend to enable the use and advantages of separate systems. Today, it is impossible to imagine frontends of complex applications without such an architecture combining server-side and client-side components.
Microservices are currently a topic mainly in the backend. If we transfer the approach to the frontend, it becomes Micro-Frontends.
it-economics, Nov. 2017
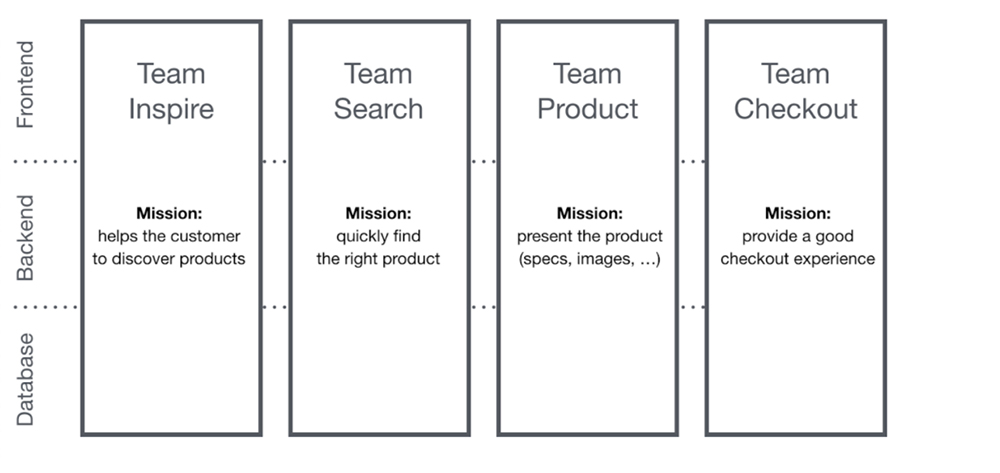
Each module of the Micro-Frontend architecture is managed holistically by a cross-functional team, from the database to the user interface.
For an online shop, for example, forming independent teams for modules such as Inspire, Product, Search, and Check-out makes sense.
However, the idea is not new. It has much in common with the concept of ‘self-contained systems’. In the past, such approaches went by the name of Front-End Integration for Verticalized Systems. Micro-Frontends has finally established itself as a somewhat less cumbersome term for this.
One of the key technologies that enable micro-frontends is module federation, which facilitates the integration of these independent modules both at build-time and runtime. Module federation allows web components to be loaded on-demand, reducing initial page load times and enhancing the overall user experience. This runtime integration is particularly beneficial for larger applications with complex feature sets, as it enables the selective loading of modules only when needed, reducing unnecessary overhead. However, achieving seamless end-to-end integration and ensuring a smooth user experience across different modules can be complex.

Benefits of Micro-Frontends
- Easy customization: unlike a monolith, the individual Micro-Frontends can be changed independently.
- Robustness: If an error occurs within one module, other modules will likely not be affected. Since they function independently of each other, it is possible to repair the faulty module or offer a short-term alternative.
- Simplicity: the complexity of a small module is significantly less than that of a monolith, which comprises the entire functional scope of an application. Developers can thus have a better overview of the individual modules than possible within a large, coherent construct.
- Flexibility: in a Micro-Frontend architecture, you can select the best tool for the job. Since the modules work independently of each other, they can be implemented by different teams in JavaScript, Go, etc., in parallel, reducing dependencies.
- Develop and update: individual user interface components independently, thanks to well-defined APIs, routing, HTML, and client-side web app development, which can lead to faster development cycles and greater flexibility in adapting to changing requirements, all of which will enhance the user experience.
The biggest disadvantage of a Micro-Frontend architecture is that it isn’t suitable for every project — due to the greater operating expense and increased complexity (infrastructure, communication, etc.), the approach is not worthwhile for smaller projects.
Which Frontends frameworks are particularly popular
Angular Micro-Frontends
Angular is a frontend web application framework (software for developing web applications). The Micro-Frontend architecture is particularly compatible with Angular and is therefore preferred by many developers for implementation in Micro-Frontends.
Angular also works with building blocks, i.e., each module mentioned above, comprising: a function, a set of components or a page. Micro-frontends can, therefore, be developed excellently as Angular Micro-Frontends.
Micro Frontends React
Another popular Micro-Frontend framework is React. React works on the same, namely component-based, principle in which standalone components (modules) can be created and then assembled into complex user interfaces.
We have summarized more detailed information about React here.
Would you like to learn more about Micro-Frontends?
We recommend the following books:
Let us streamline your development
process. Get in touch today.